- 关于gitalk
- 使用gitalk实现hexo博客评论功能
- 其他
一. 关于gitalk
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
特性
- 使用GitHub登录
- 支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru]
- 支持个人或组织
- 无干扰模式(设置 distractionFreeMode 为 true 开启)
- 快捷键提交评论 (cmd|ctrl + enter)
二. gitalk实现hexo博客评论功能
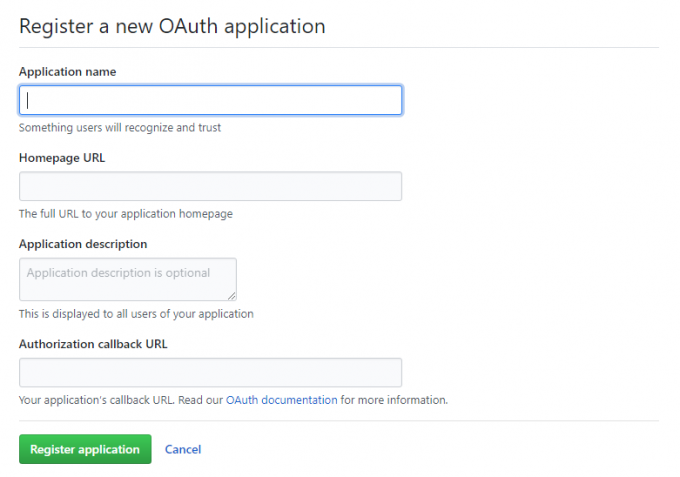
Register Application
在GitHub上注册新应用,链接:https://github.com/settings/applications/new

参数说明:
Application name: # 应用名称,随意
Homepage URL: # 网站URL
Application description # 描述,随意
Authorization callback URL:# 网站URL
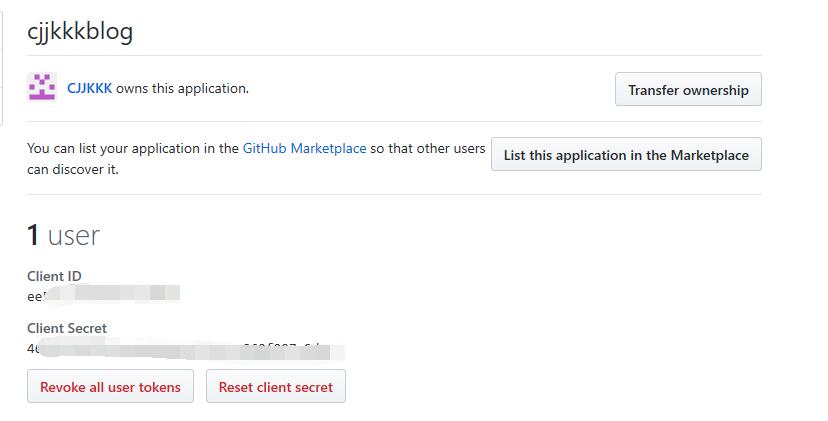
点击注册后,页面跳转如下,其中Client ID和Client Secret在后面的配置中需要用到,到时复制粘贴即可:

新建gitalk.swig
在主题文件夹下新建/layout/_third-party/comments/gitalk.swig文件,并添加内容:
1 | {% if page.comments && theme.gitalk.enable %} |
修改comments.swig
修改主题文件夹内/layout/_partials/comments.swig,添加内容如下,与前面的elseif同一级别上:
1 | {% elseif theme.gitalk.enable %} |
修改index.swig
修改layout/_third-party/comments/index.swig,在最后一行添加内容:
1 | {% include 'gitalk.swig' %} |
新建gitalk.styl
新建/source/css/_common/components/third-party/gitalk.styl文件,添加内容:
1 | .gt-header a, .gt-comments a, .gt-popup a |
修改third-party.styl
修改/source/css/_common/components/third-party/third-party.styl,在最后一行上添加内容,引入样式:
1 | @import "gitalk"; |
修改_config.yml
在主题配置文件next/_config.yml中添加如下内容:
1 | gitalk: |
三. 其他
以上就是NexT中添加gitalk评论的配置,博客上传到GitHub上后,打开页面进入某一博客内容下,就可看到评论处。
参考文章

