随笔
博客搭建过程
其他的一些东西
一.随笔
从3月开始学习网络安全相关的知识,但愿有朝一日能够步入网络安全的门,进入这个行业
学习第二周,第一次搭建博客,第一次写markdown,希望能够坚持下去,记录一些学到的东西
二.使用GitHub搭建个人博客
1.准备工作
需要的软件
node.js(http://nodejs.cn/)
git(https://git-scm.com/)
hexo(https://hexo.io/zh-cn/)
2.创建仓库
新建一个名为你的用户名.github.io的仓库,生成后的访问地址是 https://你的用户名.github.io ,貌似必须是自己的用户名,否则无法访问,不过我自己并没有试过。
如果自己有域名的话可以绑定自己的域名,不过不绑定也没有什么关系。
3.配置SSH key
使用ssh key来进行本地和服务器间的链接
1 | $ cd ~/. ssh #检查是否存在ssh密钥 |
如果提示:No such file or directory 说明你是第一次使用git。
1 | $ ssh-keygen -t rsa -C "邮箱地址" |
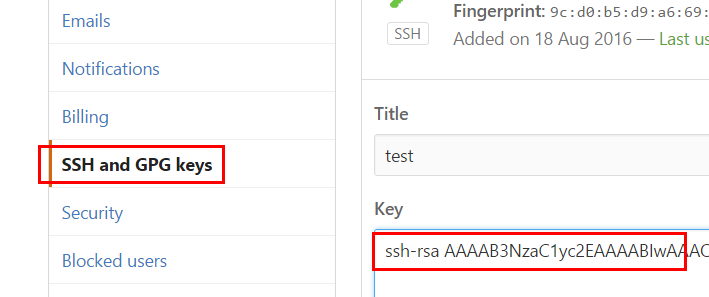
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

保存之后测试一下是否成功
1 | $ ssh -T git@github.com #这里的邮箱地址不用修改 |
如果看到提示Are you sure you want to continue connecting (yes/no)? ,输入yes,然后就会看到
Hi CJJKKK! You’ve successfully authenticated, but GitHub does not provide shell access.
说明配置已经成功了,接下来继续配置用户名和邮箱
1 | $ git config --global user.name "用户名" #你的用户名 |
4.安装hexo
4.1关于hexo
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
4.2安装
(1)尽量使用git bash来完成
(2)hexo不同版本有较大差别,看教程的时候要注意
(3)hexo有两种配置文件
_config.yml文件,一个是根目录下的,一个是各个theme下的
安装hexo
1 | $ npm install -g hexo |
5.初始化
在电脑上新建一个文件夹专门用来存放代码,然后使用git bash进入该文件夹
1 | $ hexo init |
hexo会自动下载一些文件到这个目录
1 | $ hexo g #生成 |
执行这些命令后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的
hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,如果打不开可能是端口被占用了,可以换个端口解决。记得本地预览完之后用ctrl+c关闭本地预览服务
hexo是支持修改主题的,具体如何修改可能下一篇文章会讲hhh
6.上传到GitHub
完成了上面的操作后,就要上传到GitHub了
在配置完ssh key之后,要配置_config.yml中的有关deploy部分
1 | deploy: |
接下来输入hexo d -g就会提交代码了
如果显示error deployer not found:github,可以使用如下命令来完成
1 | $ npm install --save hexo-deployer-git |
还有一些关于保留CNAME、README.md等文件的东西,一些非md文件可以把他们放到source文件夹下,这里的所有文件都会原样复制(除了md文件)到public目录的。由于hexo默认会把所有md文件都转换成html,包括README.md,所有需要每次生成之后、上传之前,手动将README.md复制到public目录,并删除README.html。
7.常用hexo命令
1 | $ hexo new "postName" #新建文章 |
组合命令
1 | $ hexo s -g #生成并本地预览 |
8.如何写博客
定位到代码目录里,执行命令
1 | $ hexo new 'my-first-blog' |
hexo会在_post下生成相关的md文件,这时候只要打开就可以写博客了
一般完整格式如下:
1 | --- |
关于写博客的工具,我用的是Typora,或者有其他的写markdown的工具也可以,反正我是刚开始用,用的也不好。
让博客不显示全文的方法
在合适的位置上加入<!--more-->即可。
三.还有些其他的
到此位置使用GitHub搭建博客应该就完成了,这个时候可以去查看一下自己的博客是什么样子的了。
我本人实在是不大会写markdown,就先写这么多,可能最后有一些问题,比如目录显示不出来之类的,学会了继续改。
最后是一些参考资料。

